Рисуем преобразованный текст в C#
В этом примере используется следующий обработчик события Paint для рисования преобразованного текста.
// Нарисуем какой-то преобразованный текст.
private void Form1_Paint(object sender, PaintEventArgs e)
{
// Трансформация.
e.Graphics.ScaleTransform(1.5f, 1.5f, MatrixOrder.Append);
e.Graphics.RotateTransform(25, MatrixOrder.Append);
e.Graphics.TranslateTransform(80, 30, MatrixOrder.Append);
// Создаем шрифт.
using (Font the_font = new Font("Times New Roman", 20,
FontStyle.Regular, GraphicsUnit.Pixel))
{
// Посмотрим, насколько большой будет текст при рисовании.
string the_text = "WYSIWYG";
SizeF text_size = e.Graphics.MeasureString(the_text, the_font);
// Нарисуем прямоугольник и два эллипса.
e.Graphics.SmoothingMode = SmoothingMode.AntiAlias;
e.Graphics.DrawRectangle(Pens.Blue, 0, 0,
text_size.Width, text_size.Height);
e.Graphics.DrawEllipse(Pens.Red, -3, -3, 6, 6);
e.Graphics.DrawEllipse(Pens.Green,
text_size.Width - 3, text_size.Height - 3, 6, 6);
// Рисуем текст.
e.Graphics.TextRenderingHint =
TextRenderingHint.AntiAliasGridFit;
e.Graphics.DrawString(the_text, the_font,
Brushes.Brown, 0, 0);
}
}
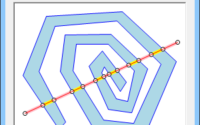
Код добавляет преобразования к объекту Graphics, чтобы масштабировать текст в 1,5 раза по направлениям X и Y, поворачивать его на 25 градусов, а затем переводить на 80 пикселей по горизонтали и 30 пикселей в вертикальном положении.
Обратите внимание на последний параметр MatrixOrder.Append, переданный методам преобразования. По умолчанию новые преобразования применяются до существующих (что кажется мне очень обратным), поэтому вам нужно добавить этот параметр, если вы хотите, чтобы преобразования применялись в естественном порядке.
В целом вы получаете разные результаты, если вы меняете порядок набора преобразований. Попробуйте и посмотрите.
Программа создает шрифт, который будет использоваться для рисования текста, а затем использует метод MeasureString объекта Graphics, чтобы увидеть, насколько большой будет текст при рисовании с помощью этого шрифт.
Далее программа устанавливает свойство Graphics объекта SmoothingMode для создания гладких фигур и рисует прямоугольник и два эллипса. Он рисует прямоугольник, достаточно большой, чтобы удерживать текст и эллипсы в верхнем левом и нижнем правом углах прямоугольника. Преобразования объекта Graphics масштабируют, переводят и поворачивают прямоугольник и эллипсы.
Затем программа устанавливает Graphics объект TextRenderingHint для получения плавного текста и рисует текст в начале. Опять же преобразования меняют результат, поэтому текст появляется внутри прямоугольника, нарисованного ранее.