Нарисуйте текст движущейся кистью в C#
В этом примере используется техника, аналогичная той, которая используется в примере Сделать движущийся фон в C# . Для рисования текста используется градиентная кисть.
Когда запускается Timer программы, его обработчик событий Tick обновляет PictureBox, чтобы сделать следующее событие Paint обработчик рисует текст.
private float GradientStart = 0;
private float Delta = 5f;
// Нарисуем фон с текстом сверху.
private void picCanvas_Paint(object sender, PaintEventArgs e)
{
// Очистите фон.
int wid = picCanvas.ClientSize.Width;
e.Graphics.Clear(Color.White);
// Создаем градиентную кисть.
using (LinearGradientBrush brush = new LinearGradientBrush(
new PointF(GradientStart, 0),
new PointF(GradientStart + wid, 0),
Color.Red, Color.Red))
{
brush.WrapMode = WrapMode.Tile;
ColorBlend color_blend = new ColorBlend();
color_blend.Colors = new Color[]
{
Color.Blue, Color.Blue,
Color.White, Color.Blue, Color.Blue
};
color_blend.Positions =
new float[] { 0, 0.4f, 0.5f, 0.6f, 1 };
brush.InterpolationColors = color_blend;
// Используйте кисть, чтобы нарисовать текст.
using (Font font = new Font("Times New Roman",
16, FontStyle.Bold))
{
using (StringFormat string_format = new StringFormat())
{
string_format.Alignment = StringAlignment.Center;
string_format.LineAlignment =
StringAlignment.Center;
e.Graphics.DrawString("Moving Text Brush",
font, brush,
picCanvas.ClientSize.Width / 2,
picCanvas.ClientSize.Height / 2,
string_format);
}
}
}
// Увеличьте начальную позицию.
GradientStart += Delta;
if (GradientStart >= wid) GradientStart = 0;
}
Код очищает объект Graphics, а затем создает градиентную кисть. Градиент начинается со значения GradientStart и расширяется для ширины PictureBox. Это заставляет его прилипать к концам ничьей на значительную сумму.
Код устанавливает кисть WrapMode в Tile (которая по умолчанию по умолчанию). Затем он устанавливает свойства Positions и brush> кисти кисти, поэтому кисть оттеняет синие, синие, белые, синие и синие цвета. Positions заставляют кисть оставаться синим довольно близко к центру кисти, поэтому изменение от синего до белого относительно крутое.
Затем код создает шрифт и использует его вместе с кистью, чтобы нарисовать текст.
Обработчик события заканчивается, увеличивая начальную координату X кисти, завершая начальную позицию до 0, когда она достигает конца PictureBox.
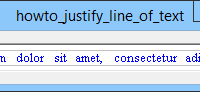
Поскольку кисть имеет узкую область белого цвета в середине, у текста появляется белая область, проходящая через него. Поскольку кисть проходит мимо концов текста, кажется, что есть небольшая пауза, прежде чем белая область повторит развертку. На самом деле белая область всегда подметает, это не всегда на текст. (Есть и другие способы, которыми вы могли бы обеспечить тот же эффект. Например, вы можете использовать отдельный Timer, чтобы запускать развертку время от времени.)