Рисуем гладкий текст в GraphicsPath в C#
 Вы можете установить свойство TextRenderingHint объекта Graphics для AntiAliasGridFit, чтобы нарисовать гладкий текст. Однако, если вы поместите текст в объект GraphicsPath и нарисуете GraphicsPath, свойство TextRenderHint не даст вам гладкого текста. Вместо этого вам нужно установить свойство SmoothingMode объекта Graphics при рисовании GraphicsPath. Этот пример демонстрирует эти свойства.
Вы можете установить свойство TextRenderingHint объекта Graphics для AntiAliasGridFit, чтобы нарисовать гладкий текст. Однако, если вы поместите текст в объект GraphicsPath и нарисуете GraphicsPath, свойство TextRenderHint не даст вам гладкого текста. Вместо этого вам нужно установить свойство SmoothingMode объекта Graphics при рисовании GraphicsPath. Этот пример демонстрирует эти свойства.
Когда форма загружается, следующий код дает форму большого шрифта.
using System.Drawing.Text;
using System.Drawing.Drawing2D;
...
// Используем большой шрифт.
private void Form1_Load(object sender, EventArgs e)
{
this.AutoScaleMode = AutoScaleMode.None;
this.Font = new Font("Times New Roman", 30,
FontStyle.Bold, GraphicsUnit.Pixel);
}
Этот код устанавливает для свойства AutoScale формы значение None, поэтому форма не изменяется сама по себе, когда код изменяет шрифт. Затем он устанавливает шрифт в 30 пикселей Times New Roman жирным шрифтом. (Я измеряю шрифт в пикселях здесь, чтобы размер шрифта соответствовал размеру, используемому графикой, описанной в ближайшее время.)
Следующий обработчик события Paint рисует образец текста.
// Рисуем образцы текста.
private void Form1_Paint(object sender, PaintEventArgs e)
{
int y = 10;
e.Graphics.DrawString("DrawString Normal", this.Font,
Brushes.Blue, 10, y);
y += this.Font.Height;
e.Graphics.TextRenderingHint =
TextRenderingHint.AntiAliasGridFit;
e.Graphics.DrawString("DrawString Smooth", this.Font,
Brushes.Blue, 10, y);
y += this.Font.Height;
using (StringFormat string_format = new StringFormat())
{
string_format.Alignment = StringAlignment.Near;
string_format.LineAlignment = StringAlignment.Near;
using (GraphicsPath path = new GraphicsPath())
{
path.AddString("DrawPath Normal", this.Font.FontFamily,
(int)this.Font.Style, this.Font.Size, new Point(10, y),
string_format);
e.Graphics.FillPath(Brushes.Green, path);
y += this.Font.Height;
}
using (GraphicsPath path = new GraphicsPath())
{
path.AddString("DrawPath Smooth", this.Font.FontFamily,
(int)this.Font.Style, this.Font.Size, new Point(10, y),
string_format);
e.Graphics.SmoothingMode = SmoothingMode.AntiAlias;
e.Graphics.FillPath(Brushes.Green, path);
y += this.Font.Height;
}
}
}
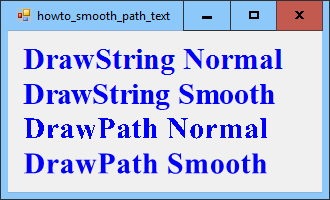
Сначала код рисует текст при использовании значения по умолчанию для TextRenderingHint. Результат довольно хороший.
Затем код устанавливает TextRenderHint в AntiAliasGridFit и рисует еще один текст. Это дает лучший результат, но результат, заданный настройкой по умолчанию, также очень хорош. Фактически, вам нужно очень внимательно посмотреть на изображение, показанное здесь, чтобы заметить любую разницу вообще. Посмотрите внимательно на вершину символов D и S, чтобы увидеть небольшую разницу.
Также обратите внимание, что изменение TextRenderingHint изменило способ размещения текста, поэтому текст «DrawString» имеет разную ширину в двух образцах. В общем случае изменение параметров чертежа может изменить точное позиционирование текста.
Затем программа создает объект StringFormat, который необходим для рисования текста в GraphicsPath. Затем код создает объект GraphicsPath, добавляет к нему образец текста, а затем рисует GraphicsPath. Этот первый образец, который использует значение SmoothingMode по умолчанию, дает довольно уродливый результат.
Наконец, программа повторяет эти шаги, чтобы нарисовать еще один образец в GraphicsPath, на этот раз после установки SmoothingMode в AntiAlias. Этот результат превосходный.
Опять же, если вы посмотрите внимательно, вы увидите, что интервал между символами немного изменился. Текст, нарисованный графическим изображением, похоже, использует интервал, аналогичный используемому DrawString со стандартным TextRenderingHint.
Мораль заключается в том, что если вы хотите нарисовать гладкий текст в GraphicsPath, вам нужно установить SmoothingMode вместо TextRenderingHint.
Источник: