Фигурные изображения в C#
В этом примере показано, как использовать регионы для создания образов PictureBoxes.
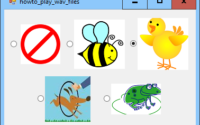
Формат изображения PNG позволяет вам определять прозрачные пиксели. Как вы могли догадаться, если вы нарисуете изображение с прозрачными пикселями, эти пиксели не будут рисоваться, а все, что лежит под ними, будет показано. Примерная программа демонстрирует это в левой части формы. Программа использует следующий обработчик событий Paint для рисования двух перекрывающихся изображений волейбола, содержащих прозрачные пиксели.
// Нарисуйте два перекрывающихся изображения.
private void Form1_Paint(object sender, PaintEventArgs e)
{
e.Graphics.DrawImage(Properties.Resources.Volleyball, 12, 25);
e.Graphics.DrawImage(Properties.Resources.Volleyball, 52, 65);
}
К сожалению, элементы PictureBox не имеют прозрачных фонов true . Если вы показываете изображение с прозрачными пикселями в PictureBox, цвет фона PictureBox отображается. Если вы установили свойство PictureBox BackColor в Transparent, то элемент управления показывает все, что находится на поверхности его контейнера - Форма, GroupBox, Панель или другой контейнер, содержащий PictureBox. Это работает достаточно хорошо, если PictureBox не перекрывает некоторые другие элементы управления.
В этом примере PictureBox es в середине формы накладываются друг на друга. Если верхний PictureBox перекрывает нижний, он рисует фоновое изображение формы, а не позволяет показывать части нижнего PictureBox.
Еще одна проблема с элементами управления PictureBox заключается в том, что они обрабатывают мыши и другие события даже по их прозрачным пикселям. В этом примере четыре элемента PictureBox контролируют все, используя курсор руки. Вы можете видеть на картинке, что нижняя средняя PictureBox отображает курсор руки, даже если мышь находится над прозрачными пикселями этого элемента управления.
Вы можете решить обе эти проблемы (не отображая элементы под управлением и обработкой событий мыши даже для прозрачных пикселей) с помощью форматированных PictureBoxes. Для этого вы установите свойство PictureBox элемента управления Region элемента управления <> tt>, чтобы ограничить его непрозрачными пикселями.
В этом примере используется следующий код, чтобы сделать две формы PictureBoxes справа от его формы.
// Ограничьте pictureBox3 и pictureBox4 круговой областью.
private void Form1_Load(object sender, EventArgs e)
{
// Создаем прямоугольник, который определяет круговую область.
Rectangle rect = new Rectangle(7, 4, 90 - 7, 87 - 4);
// Создаем GraphicsPath и добавляем круг.
GraphicsPath path = new GraphicsPath();
path.AddEllipse(rect);
// Преобразование GraphicsPath в регион.
Region region = new Region(path);
// Ограничение PictureBoxes для региона.
pictureBox3.Region = region;
pictureBox4.Region = region;
}
Вначале код Rectangle определяет область, содержащую непрозрачные пиксели. Он создает объект GraphicsPath и добавляет к нему эллипс, определенный Rectangle. Затем он использует GraphicsPath для определения a Region. Наконец, он устанавливает свойства PictureBox controls Ограничение a PictureBox в область делает невозможным рисование ничего за пределами Region. В этом примере элементам управления PictureBox справа не нужно показывать части формы, которые лежат ниже прозрачных пикселей, потому что элементы управления не существуют в этих местах. Фактически, этот пример будет работать, даже если эти изображения не содержат прозрачных пикселей. Части изображений вне области Region просто не рисуются.