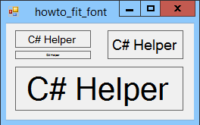
Сделайте мигающую метку в WPF и C#
В Windows Forms тривиально сделать мигающую метку. Что касается большинства других задач, WPF делает это намного сложнее, но дает вам дополнительную гибкость.
В Windows Forms вы можете добавить Timer в форму и сделать это событие Tick переключить метку Foreground и Background цвета. WPF не имеет компонента Timer, а свойства метки Foreground и Background не являются простыми цветами, но вы все равно можете сделать что-то вроде аналогичный. Следующий код показывает этот подход.
// Создаем таймер.
private void Window_Loaded(object sender, RoutedEventArgs e)
{
DispatcherTimer timer = new DispatcherTimer();
timer.Tick += timer_Tick;
timer.Interval = new TimeSpan(0, 0, 0, 0, 500);
timer.Start();
}
// Событие Tick для таймера.
private bool BlinkOn = false;
private void timer_Tick(object sender, EventArgs e)
{
if (BlinkOn)
{
lblTimer.Foreground = Brushes.Black;
lblTimer.Background = Brushes.White;
}
else
{
lblTimer.Foreground = Brushes.White;
lblTimer.Background = Brushes.Black;
}
BlinkOn = !BlinkOn;
}
Когда программа запускается, обработчик события Loaded окна создает System.Windows.Threading.DispatchTimer и передает ему обработчик события timer_Tick , Когда этот обработчик событий срабатывает, он проверяет переменную BlinkOn, чтобы увидеть, какие цвета должна отображаться метка. Затем он устанавливает свойства метки Foreground и Background соответствующим образом и переключает значение BlinkOn.
Это намного сложнее, чем пять строк кода, которые вам нужно будет делать то же самое в Windows Forms, но это намного проще, чем делать это по-настоящему WPFish. Поистине подход WPFish может сделать это в коде XAML только без кода C#, но для этого требуется Storyboard и EventTrigger.
Следующий код показывает, как программа определяет его Storyboard.
Этот код помещает Storyboard в словарь Resources окна. Он определяет Storyboard с именем blinkLabel с общей продолжительностью 1 секунду. Его RepeatBehavior установлен на Forever, поэтому Storyboard повторяется, когда он заканчивается.
Storyboard содержит два объекта ColorAnimationUsingKeyFrames. Первое задает свойство lblStoryboard управления Background. (SolidColorBrush.Color). Это значение означает, что объект просматривает свойство Background. Это свойство не простое значение, как цвет, поэтому он должен более внимательно следить за его значением. Синтаксис (SolidColorBrush.Color) указывает программе посмотреть свойство SolidColorBrush объекта Цвет.
В скобках указано частично квалифицированное имя свойства. В этом случае в основном говорят, что свойство Background должно быть установлено в объект SolidColorBrush. Остальная часть значения указывает, что мы устанавливаем свойство Color этого объекта.
Далее код дает объекту ColorAnimationUsingKeyFrames два цветовых кадра. Первый устанавливает цвет цели в черный цвет, когда начинается Storyboard. Второй устанавливает цвет цели на белый 0,5 секунды в Storyboard. В результате текст ярлыка становится черным, когда анимация начинается, становится белой на 0,5 секунды, а затем Storyboard повторяется через 1 секунду.
Далее код дает объекту ColorAnimationUsingKeyFrames два цветовых кадра. Первый устанавливает цвет цели в черный цвет, когда начинается Storyboard. Второй устанавливает цвет цели на белый 0,5 секунды в Storyboard. В результате текст ярлыка становится черным, когда анимация начинается, становится белой на 0,5 секунды, а затем Storyboard повторяется через 1 секунду.
...
Этот код определяет Storyboard, который будет анимировать цвета ярлыка. Теперь программе нужен способ запуска Storyboard. Для этого в примере используется следующий триггер.
Этот триггер, который определен в триггерах окна, выполняется, когда окно вызывает его маршрутизируемое событие FrameworkElement.Loaded. Когда это событие происходит, триггер создает объект BeginStoryboard для Storyboard, который является статическим ресурсом (в словаре Resources окна) с именем blinkStory . Это запускает Storyboard.
Если все это кажется абсурдно загадочным и загадочным, я согласен. Проблема в том, что код пытается сделать что-то, что естественно динамично, используя статические инструкции XAML. Вот почему вы получаете такие странности, как создание объекта BeginStoryboard для запуска Storyboard, когда в коде вы просто вызываете метод Storyboard.