Как сделать прозрачные изображения на C#
Недавно у меня появился образ, и я хотел сделать все прозрачные пиксели прозрачными. В идеале я мог просто сделать белые пиксели прозрачными, но изображение было сканировано, так что мало пикселей было чисто белым. Мне действительно нужно было сделать пиксели, которые были в основном белыми.
В этом примере вы можете загрузить изображение. Когда вы настраиваете полосу прокрутки, она находит пиксели с красными, зелеными и синими цветовыми компонентами, которые больше, чем значение отсечки, и делает их прозрачными.
Следующий метод ShowImage создает и отображает отрегулированное изображение.
// Сделать изображение более ярким
// значение отсечки до пурпурного.
private void ShowImage()
{
if (OriginalImage == null) return;
// Получить отсечку.
int cutoff = scrBrightness.Value;
// Подготовьте ImageAttributes.
Color low_color = Color.FromArgb(cutoff, cutoff, cutoff);
Color high_color = Color.FromArgb(255, 255, 255);
ImageAttributes image_attr = new ImageAttributes();
image_attr.SetColorKey(low_color, high_color);
// Создаем изображение результата.
int wid = OriginalImage.Width;
int hgt = OriginalImage.Height;
Bitmap bm = new Bitmap(wid, hgt);
// Обработать изображение.
using (Graphics gr = Graphics.FromImage(bm))
{
// Заполните пурпурный.
gr.Clear(Color.Magenta);
// Скопируем исходное изображение на результат
// изображение при использовании ImageAttributes.
Rectangle dest_rect = new Rectangle(0, 0, wid, hgt);
gr.DrawImage(OriginalImage, dest_rect,
0, 0, wid, hgt, GraphicsUnit.Pixel, image_attr);
}
// Отображение изображения.
picResult.Image = bm;
}
Если изображение еще не загружено, метод просто возвращается. Если он продолжается, значение отсечки получает из полосы прокрутки scrBrightness.
Далее метод создает два цвета low_color и high_color для представления наименьших и самых высоких значений цвета, которые он преобразует в прозрачный. Он создает новый объект ImageAttributes и вызывает его метод SetColorKey, чтобы придать ему низкие и высокие значения цвета.
Nxet программа создает Bitmap с тем же размером, что и исходное изображение. Он создает связанный объект Graphics и очищает его цветом пурпурного цвета. На этом этапе новое изображение полностью пурпурное.
Далее код использует метод DrawImage объекта Graphics для рисования исходного изображения поверх фона пурпурного цвета. Конечным параметром для DrawImage является объект ImageAttributes.
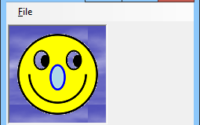
Если пиксельные красные, зеленые и синие цветовые компоненты находятся между соответствующими значениями низких и высоких цветов, сохраненных в цветовой клавише ImageAttributes объекта, пиксель результата прозрачен. Поскольку фон растрового изображения пурпурный, пурпурный показывает через эти пиксели. (Я использую пурпурный вместо того, чтобы позволить этим пикселям быть прозрачными, чтобы вы могли легко их видеть.)
Метод заканчивается отображением полученного растрового изображения.
Когда вы используете команду «Сохранить» в меню «Файл», программа копирует растровое изображение результатов, преобразует пурпурные пиксели в прозрачные и сохраняет результат.
Обратите внимание, что формат PNG-файла поддерживает прозрачность, но большинство других форматов, таких как BMP и JPG, не поддерживают. По этой причине обязательно сохраните файл в формате PNG.
Обратите внимание, что формат PNG-файла поддерживает прозрачность, но большинство других форматов, таких как BMP и JPG, не поддерживают. По этой причине обязательно сохраните файл в формате PNG.
...
Для получения наилучших результатов, если вы позже отобразите изображение на светлом фоне, отрегулируйте значение отсечки, чтобы несколько пикселей вокруг темных фигур были непрозрачными. Вы можете видеть их на картинке выше как светлые пиксели между темными фигурами и фоном пурпурного цвета. Эти пиксели будут обеспечивать гладкий край между фигурами и фоном.