Сделать созданный владельцем ListBox в C#
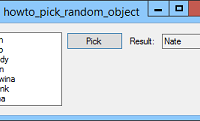
В этом примере показано, как вы можете сделать созданный владельцем ListBox. Обычно ListBox отображает текстовое представление своих объектов, но вы можете изменить это поведение, чтобы он отображал все, что вы можете нарисовать. В этом примере отображаются несколько многострочных текстовых записей.
Обработчик события Load формы использует следующий код, чтобы сделать свой собственный ListBox образ владельца и создать несколько многострочных текстовых элементов.
// Создаем владельца списка ListBox.
private void Form1_Load(object sender, EventArgs e)
{
lstChoices.DrawMode = DrawMode.OwnerDrawVariable;
// Создаем некоторые элементы.
lstChoices.Items.Add("Name: Mercury\nMass: 0.055 Earths\nYear: 87.9691 Earth days\nTemp: 183 В°C to 427 В°C");
lstChoices.Items.Add("Name: Venus\nMass: 0.815 Earths\nYear: 243 Earth days");
lstChoices.Items.Add("Name: Earth\nMass: 1.0 Earths\nYear: 365.256 Earth days");
lstChoices.Items.Add("Name: Mars\nMass: 0.107 Earths\nYear: 686.971 Earth days");
}
Когда вы создаете владельца ListBox, вы должны предоставить ему два обработчика событий: MeasureItem, чтобы определить, насколько важны элементы и DrawItem , чтобы нарисовать элементы. В следующем коде показан обработчик события MeasureItem примера.
// Вычислить размер элемента.
private int ItemMargin = 5;
private void lstChoices_MeasureItem(object sender,
MeasureItemEventArgs e)
{
// Получить ListBox и элемент.
ListBox lst = sender as ListBox;
string txt = (string)lst.Items[e.Index];
// Измеряем строку.
SizeF txt_size = e.Graphics.MeasureString(txt, this.Font);
// Установите требуемый размер.
e.ItemHeight = (int)txt_size.Height + 2 * ItemMargin;
e.ItemWidth = (int)txt_size.Width;
}
// Вычислить размер элемента.
private int ItemMargin = 5;
private void lstChoices_MeasureItem (отправитель объекта,
MeasureItemEventArgs e)
{
// Получить ListBox и элемент.
ListBox lst = отправитель как ListBox;
string txt = (string) lst.Items [e.Index];
// Измеряем строку.
SizeF txt_size = e.Graphics.MeasureString (txt, this.Font);
// Установите требуемый размер.
e.ItemHeight = (int) txt_size.Height + 2 * ItemMargin;
e.ItemWidth = (int) txt_size.Width;
}
...
Этот код получает ListBox из параметра sender обработчика события. Затем он получает элемент ListBox, который он должен рисовать.
В следующем коде показан обработчик события DrawItem программы.
// Рисуем элемент.
private void lstChoices_DrawItem(object sender,
DrawItemEventArgs e)
{
// Получить ListBox и элемент.
ListBox lst = sender as ListBox;
string txt = (string)lst.Items[e.Index];
// Рисуем фон.
e.DrawBackground();
// Посмотрим, выбран ли элемент.
if ((e.State & DrawItemState.Selected) ==
DrawItemState.Selected)
{
// Выбрано. Нарисуйте цвет системы.
e.Graphics.DrawString(txt, this.Font,
SystemBrushes.HighlightText, e.Bounds.Left,
e.Bounds.Top + ItemMargin);
}
else
{
// Не выбран. Нарисуйте цвет переднего плана ListBox.
using (SolidBrush br = new SolidBrush(e.ForeColor))
{
e.Graphics.DrawString(txt, this.Font, br,
e.Bounds.Left, e.Bounds.Top + ItemMargin);
}
}
// При необходимости нарисуем прямоугольник фокуса.
e.DrawFocusRectangle();
}
Код получает ListBox и элемент для рисования, как и раньше. Затем он вызывает e.DrawBackground, чтобы нарисовать соответствующий фон. Это автоматически использует правильный цвет в зависимости от того, выбран ли элемент в данный момент
Затем код проверяет параметр e.State, чтобы определить, установлен ли флаг Selected. Если флаг установлен, программа рисует текст элемента с помощью кисти HighlightText системы. Если флаг не установлен, программа создает кисть с использованием цвета переднего плана элемента управления ListBox и рисует элемент вместе с ним.
После того, как он нарисовал элемент, программа вызывает e.DrawFocusRectangle для рисования прямоугольника фокуса вокруг элемента, если это необходимо.