Как удалить часть изображения в C#
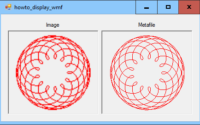
В этом примере вы можете удалить часть изображения. Он позволяет загружать файл изображения, а затем щелкнуть и перетащить, чтобы выбрать область на изображении. Когда вы отпускаете мышь, программа генерирует два новых изображения: изображение, содержащее только выбранную область, и изображение с выбранной областью. Другие части обоих изображений прозрачны. Затем программа отображает два новых изображения, нарисованных поверх шаблона шахматной доски, чтобы вы могли видеть прозрачные области.
В следующем коде показан метод MakeImageWithArea, который создает изображение, содержащее только выбранную область.
// Создаем изображение, которое включает только выбранную область.
private Bitmap MakeImageWithArea(Bitmap source_bm,
List points)
{
// Скопируем изображение.
Bitmap bm = new Bitmap(source_bm.Width, source_bm.Height);
// Очистить выбранную область.
using (Graphics gr = Graphics.FromImage(bm))
{
gr.Clear(Color.Transparent);
// Создаем кисть, содержащую исходное изображение.
using (Brush brush = new TextureBrush(source_bm))
{
// Заполните выделенную область.
gr.FillPolygon(brush, points.ToArray());
}
}
return bm;
}
Сначала метод создает новое растровое изображение, которое имеет те же размеры, что и исходное растровое изображение. Он создает объект Graphics, связанный с новым растровым изображением, и использует его для очистки растрового изображения, заполняя его прозрачным цветом.
Далее код создает TextureBrush. A TextureBrush заполняет объекты повторяющимся изображением. В этом случае программа использует исходное растровое изображение как образ кисти. Затем он просто заполняет выбранную область кистью. Затем метод возвращает новое растровое изображение.
Код, создающий изображение с выбранной удаленной областью, немного сложнее. В идеале вы просто начнете с копии оригинального растрового изображения, а затем заполните выбранную область прозрачным цветом. К сожалению, когда вы рисуете, программа накладывает новый цвет поверх существующих цветов изображения. Например, если вы рисуете с 50% непрозрачным цветом, рисованная область только затеняется частично непрозрачным цветом. В этом примере, если вы заполняете область прозрачным цветом, цвет фона отображается так, что область полностью не затронута.
Вы можете заполнить область необычным цветом, а затем использовать метод MakeTransparent растрового изображения, чтобы сделать пиксели с прозрачным цветом. Например, вы можете использовать пурпурный или цвет с компонентами RGB 1, 1, 1 и надеяться, что исходное изображение не содержит пикселов с этим цветом. Тем не менее, всегда есть шанс, что изображение будет содержать этот цвет, а затем программа сделает прозрачные прозрачные пиксели.
В этом примере используется другой подход, который показан в следующем коде.
// Создаем изображение, которое включает только выбранную область.
private Bitmap MakeImageWithoutArea(Bitmap source_bm,
List points)
{
// Скопируем изображение.
Bitmap bm = new Bitmap(source_bm);
// Очистить выбранную область.
using (Graphics gr = Graphics.FromImage(bm))
{
GraphicsPath path = new GraphicsPath();
path.AddPolygon(points.ToArray());
gr.SetClip(path);
gr.Clear(Color.Transparent);
gr.ResetClip();
}
return bm;
}
Этот код создает копию исходного растрового изображения и создает связанный с ним объект Graphics. Затем он создает объект GraphicsPath и добавляет к нему точки выбранной области в виде многоугольника. Он вызывает метод Graphics объекта Graphics, чтобы ограничить операции рисования с помощью GraphicsPath, а затем использует Graphics объект Очистить, чтобы очистить растровое изображение с помощью Прозрачного цвета. Поскольку SetClip ограничивает рисование в выбранной области, это очищает только выбранную область.
После очистки выбранной области код сбрасывает область отсечения растрового изображения и возвращает растровое изображение.
В программе есть еще один интересный фрагмент кода. Метод MakeSampleImage, показанный в следующем коде, принимает растровое изображение в качестве параметра и рисует его поверх шаблона шахматной доски, чтобы вы могли видеть любые прозрачные области изображения.
// Сделайте образец, показывающий прозрачные области.
private Bitmap MakeSampleImage(Bitmap bitmap)
{
const int box_wid = 20;
const int box_hgt = 20;
Bitmap bm = new Bitmap(bitmap.Width, bitmap.Height);
using (Graphics gr = Graphics.FromImage(bm))
{
// Начнем с шаблона шахматной доски.
gr.Clear(Color.White);
int num_rows = bm.Height / box_hgt;
int num_cols = bm.Width / box_wid;
for (int row = 0; row < num_rows; row++)
{
int y = row * box_hgt;
for (int col = 0; col < num_cols; col++)
{
int x = 2 * col * box_wid;
if (row % 2 == 1) x += box_wid;
gr.FillRectangle(Brushes.LightBlue,
x, y, box_wid, box_hgt);
}
}
// Нарисуем изображение сверху.
gr.DrawImageUnscaled(bitmap, 0, 0);
}
return bm;
}
Сначала метод создает растровое изображение с соответствующим размером и создает связанный объект Graphics. Он очищает растровое изображение белым цветом, а затем использует вложенные петли для рисования синего рисунка шахматной доски.
Затем метод использует метод Graphics объекта GraphicsImageUnscaled для рисования исходного изображения сверху и возвращает результат.